HTML est le langage universel utilisé pour communiquer sur le Web.
Les navigateurs interprètent le langage HTML présent sur les serveurs et restituent à l'écran de l'internaute
une page dans un langage "humain".
HTML est le langage universel utilisé pour communiquer sur le Web.
Les navigateurs interprètent le langage HTML présent sur les serveurs et restituent à l'écran de l'internaute
une page dans un langage "humain".
Langage maitrisé.
 Solides connaissances en CSS2 et CSS3.
Solides connaissances en CSS2 et CSS3.
Le CSS est un langage qui permet de modifier la mise en forme et l'apparence d'une page web.
On applique des régles avec des propriétés et des valeurs aux blocs voulus, présents dans le fichier HTML.
 Javascript Langage non compilé, exécuté côté client aucune requête au serveur distant n'est nécessaire
de plus il ajoute de l'interactivité aux pages Web.
Javascript Langage non compilé, exécuté côté client aucune requête au serveur distant n'est nécessaire
de plus il ajoute de l'interactivité aux pages Web.
Je possède des connaissances solides en langage Javascript.
 AJAX est l'acronyme d'Asynchronous JavaScript and XML.
AJAX permet de charger du contenu dans une page web sans recharger la totalité de la page.
Maitrise du langage avec ou sans le framework jQuery.
AJAX est l'acronyme d'Asynchronous JavaScript and XML.
AJAX permet de charger du contenu dans une page web sans recharger la totalité de la page.
Maitrise du langage avec ou sans le framework jQuery.
 XML eXtensible Markup Language, est un langage encore largement utilisé aujourd'hui
pour creer un flux RSS par exemple, ce "langage de balisage extensible » en français permet de définir un format d'échange selon les besoins de l'utilisateur.
Langage maitrisé.
XML eXtensible Markup Language, est un langage encore largement utilisé aujourd'hui
pour creer un flux RSS par exemple, ce "langage de balisage extensible » en français permet de définir un format d'échange selon les besoins de l'utilisateur.
Langage maitrisé.
 PHP est un langage de programmation compilé à la volée libre
principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP. Solides connaissances php4 et php5. PHP est le langage de programmation que j'utilise le plus souvent.
PHP est un langage de programmation compilé à la volée libre
principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP. Solides connaissances php4 et php5. PHP est le langage de programmation que j'utilise le plus souvent.
 SQL sigle de "Structured Query Language", est un langage informatique servant à effectuer des opérations sur des bases de données relationnellles.
J'ai de bonnes connaissances dans ce langage pour l'avoir utilisé dans divers projets webs.
SQL sigle de "Structured Query Language", est un langage informatique servant à effectuer des opérations sur des bases de données relationnellles.
J'ai de bonnes connaissances dans ce langage pour l'avoir utilisé dans divers projets webs.
 jQuery, un framework JavaScript,
jQuery, un framework JavaScript,
jQuery est plus qu'une simple librairie même s'il en a les traits majeurs. Il permet de coder en JavaScript d'une nouvelle manière, plus rapidement et plus simplement.
Framework que j'affectionne, je l'utilise dans de nombreux projets.
 jQuery Ui, véritable complément à jQuery.
Prend en charge les interfaces utilisateur, permettant une interactivité accrue avec le visiteur.
Bonne connaissance de cette bibliothèque.
jQuery Ui, véritable complément à jQuery.
Prend en charge les interfaces utilisateur, permettant une interactivité accrue avec le visiteur.
Bonne connaissance de cette bibliothèque.
 Bootstrap, Célèbre framework en lien avec twitter est un outil de développement englobant un balisage html avec des regles css, des scripts js
qui donnent un code optimisé pour de nombreux terminaux. Framework que j'utilise régulièrement.
Bootstrap, Célèbre framework en lien avec twitter est un outil de développement englobant un balisage html avec des regles css, des scripts js
qui donnent un code optimisé pour de nombreux terminaux. Framework que j'utilise régulièrement.
 Symfony2 est un puissant framework qui permet de réaliser des sites complexes rapidement,
et de façon structurée, avec un code clair et maintenable, où chaque bout de code ressemble à une brique un "bundle".
L'engouement porté par les agences web pour symfony2 est indéniable!
Symfony2 est un puissant framework qui permet de réaliser des sites complexes rapidement,
et de façon structurée, avec un code clair et maintenable, où chaque bout de code ressemble à une brique un "bundle".
L'engouement porté par les agences web pour symfony2 est indéniable!
j'ai déjà utilisé ce Framework.
 Avec PHP, il existe beaucoup de bibliothèques de fonctions, créees par d'autres développeurs, afin de ne pas «ré-inventer» la roue à chaque projet.
J'ai utilisé de nombreuses libraires comme "GD", "JpGraph", "FPDF" et bien d'autres.
Avec PHP, il existe beaucoup de bibliothèques de fonctions, créees par d'autres développeurs, afin de ne pas «ré-inventer» la roue à chaque projet.
J'ai utilisé de nombreuses libraires comme "GD", "JpGraph", "FPDF" et bien d'autres.
Je suis également capable de développer en utilisant les moteurs de templates PHP "Smarty" et "TBS".
 Les APIs "Application Programming Interface" ont pour objectif de fournir une porte d'accès
à une fonctionnalité en cachant les détails de la mise en œuvvre, elles peuvent être utilisées par des sites internets ou des programmes.
j'ai déja utilisé l'API de Google maps, graph API de Facebook, REST API de Twitter, les APIs javascript de HTML5: Drag & drop, stockage de données, géolocalisation, audio/vidéo.
Les APIs "Application Programming Interface" ont pour objectif de fournir une porte d'accès
à une fonctionnalité en cachant les détails de la mise en œuvvre, elles peuvent être utilisées par des sites internets ou des programmes.
j'ai déja utilisé l'API de Google maps, graph API de Facebook, REST API de Twitter, les APIs javascript de HTML5: Drag & drop, stockage de données, géolocalisation, audio/vidéo.
 Wordpress
Wordpress
Certainement un des CMS les plus utilisés dans le domaine du web, notamment grâce à: sa simplicité de mise en oeuvre, sa rapidité,
ses fonctionnalités embarquées, son réferencement naturel efficace. J'ai une bonne connaissance de Wordpress je peux créer un thème wordpress en entier; des sidebars ou des modules.
 Prestashop
Prestashop
Le CMS spécial e-commerce est lui aussi très présent sur la toile. Ce CMS comprend l'ensemble des fonctionnalités nécessaires
pour un site de vente en ligne, j'ai une bonne connaissance de Prestashop 1.4 et 1.5 avec l'intégration d'un thème en entier, et la construction de modules.
 Drupal
Drupal
CMS particulier où la modification du contenu se fait directement côté front-office, Drupal permet de construire un site internet rapidement.
Concernant ce CMS j'ai des connaissances d'installation et d'exploitation.
 Joomla
Joomla
Conrairement à d'autres CMS Joomla fonctionne en Objet et pas en évenementiel, il permet de faire des sites complexes.
J'ai des connaissances avec ce CMS: installation et exploitation.
Systèmes
Windows Xp, vista, 7 et 8
Apple Mac OS X mac G5, macbook, iMac
Windows server 2003 et 2008 | Active Directory
Linux desktop distribution: ubuntu, kubuntu, mandriva, fedora etc
Linux server distribution: ubuntu server, debian, red hat
Linux FreeBSD - Linux FreeNAS
Logiciels
Adobe CS5 et CS6: Photoshop, Illustrator, Fireworks, Dreamweaver
Eclipse, Notepad++, Aptana, Sublime Text2
SVN Tortoise, dépot Git
MySQL avec phpMyAdmin
Microsoft Access
Putty, Bitwise SSH
Filezilla
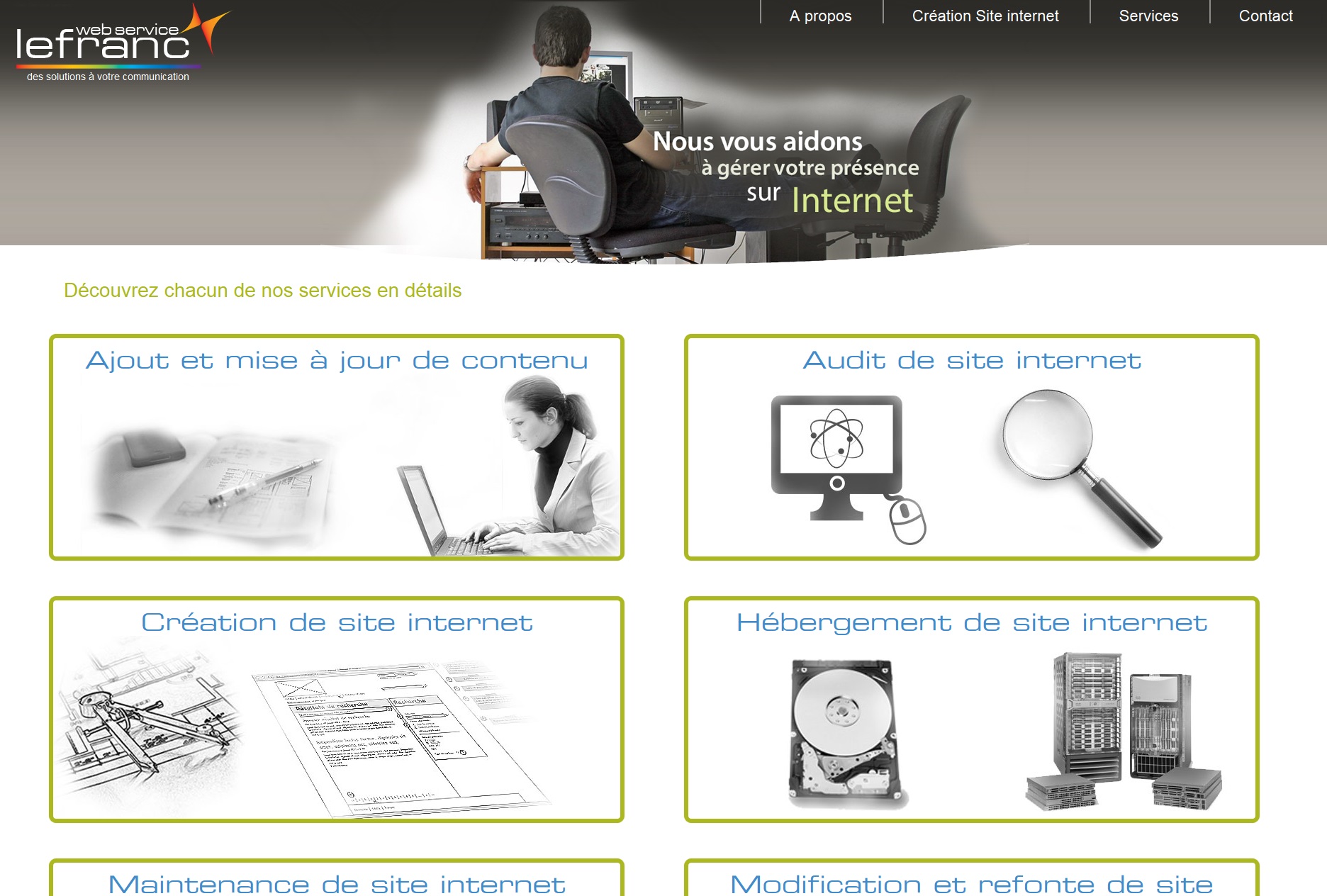
 Réalisation et Design des cartes de visites
Réalisation et Design des cartes de visites Réalisation et Design des cartes de visites
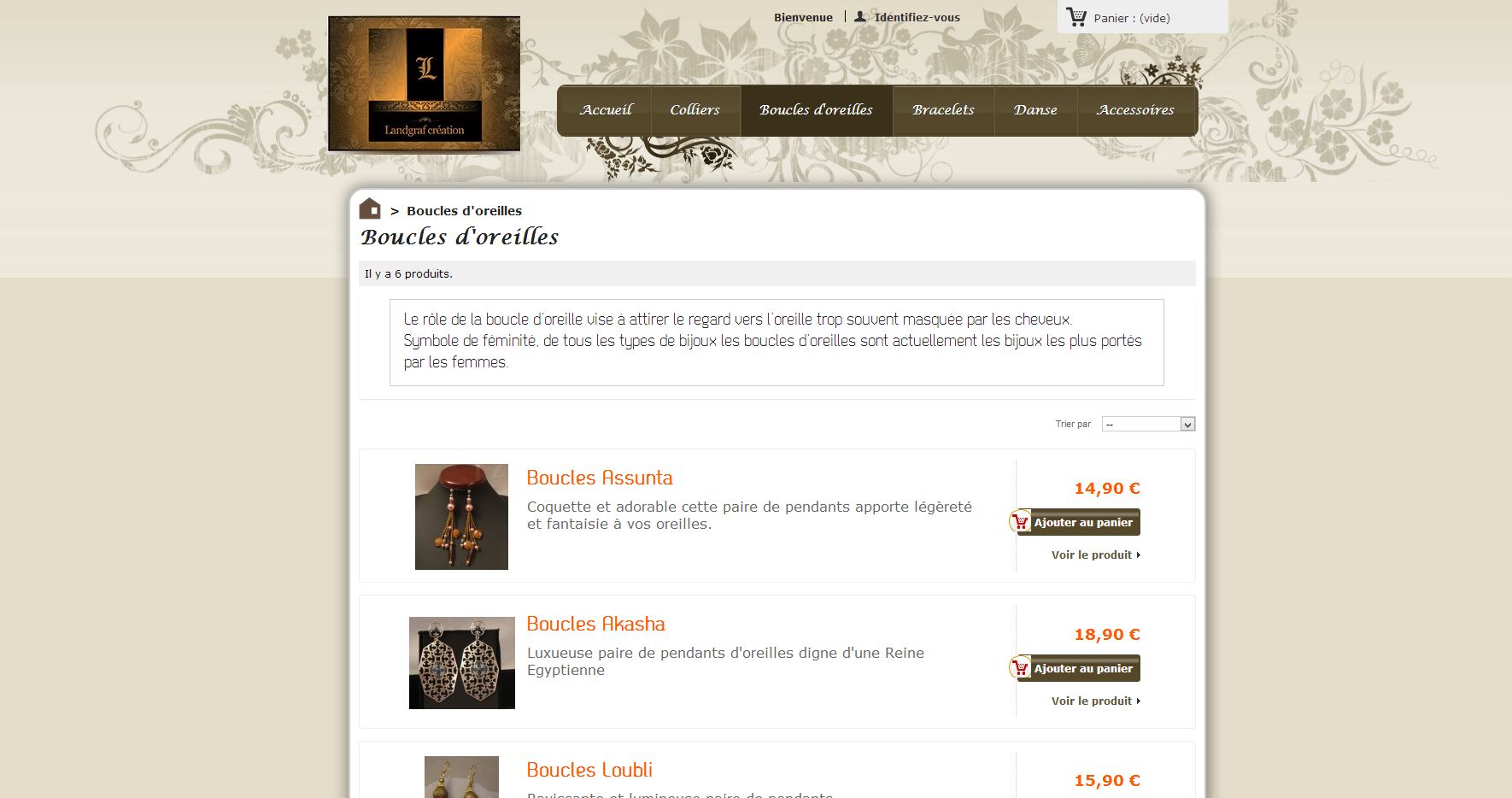
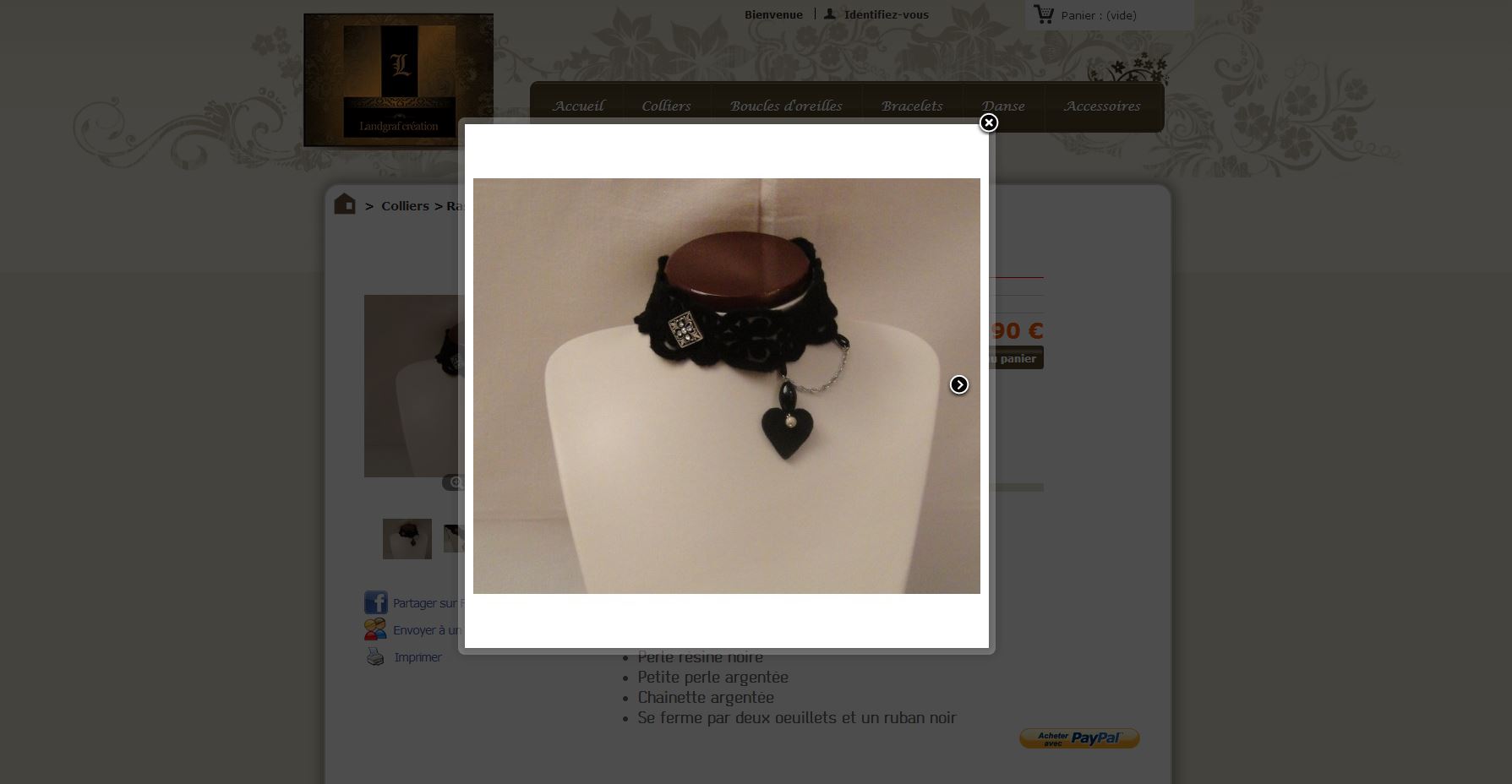
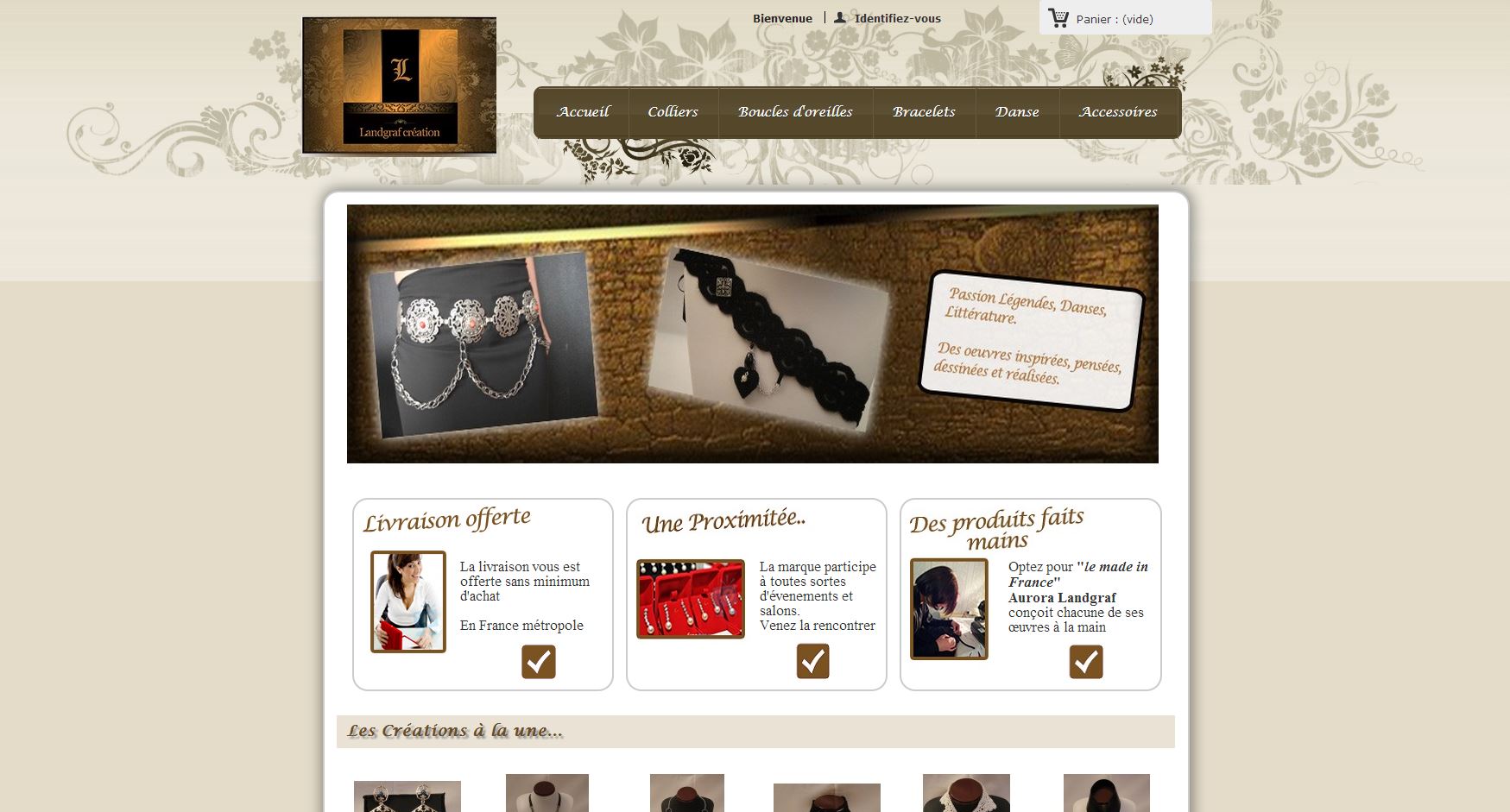
Réalisation et Design des cartes de visites Site de vente en ligne de Bijoux faits mains
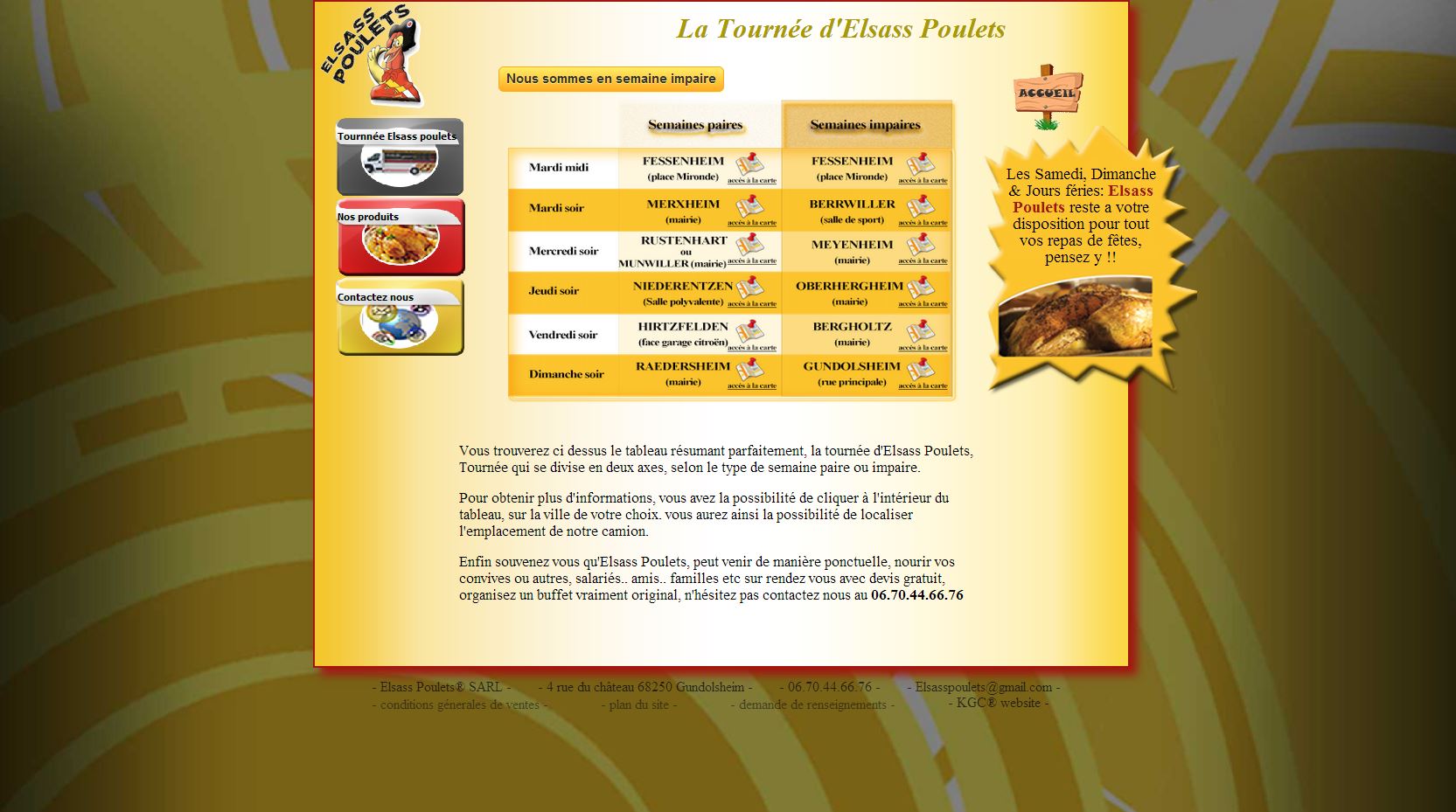
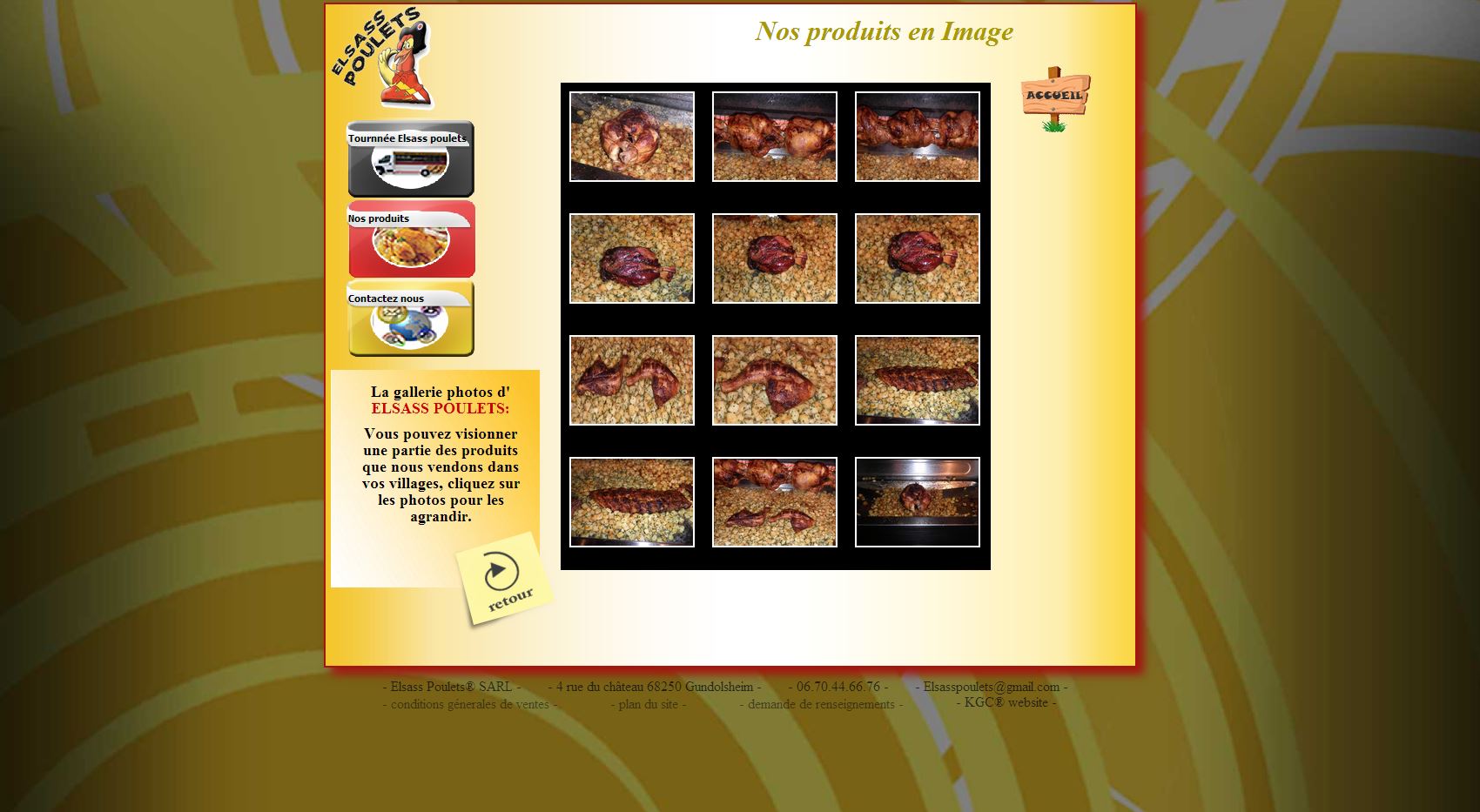
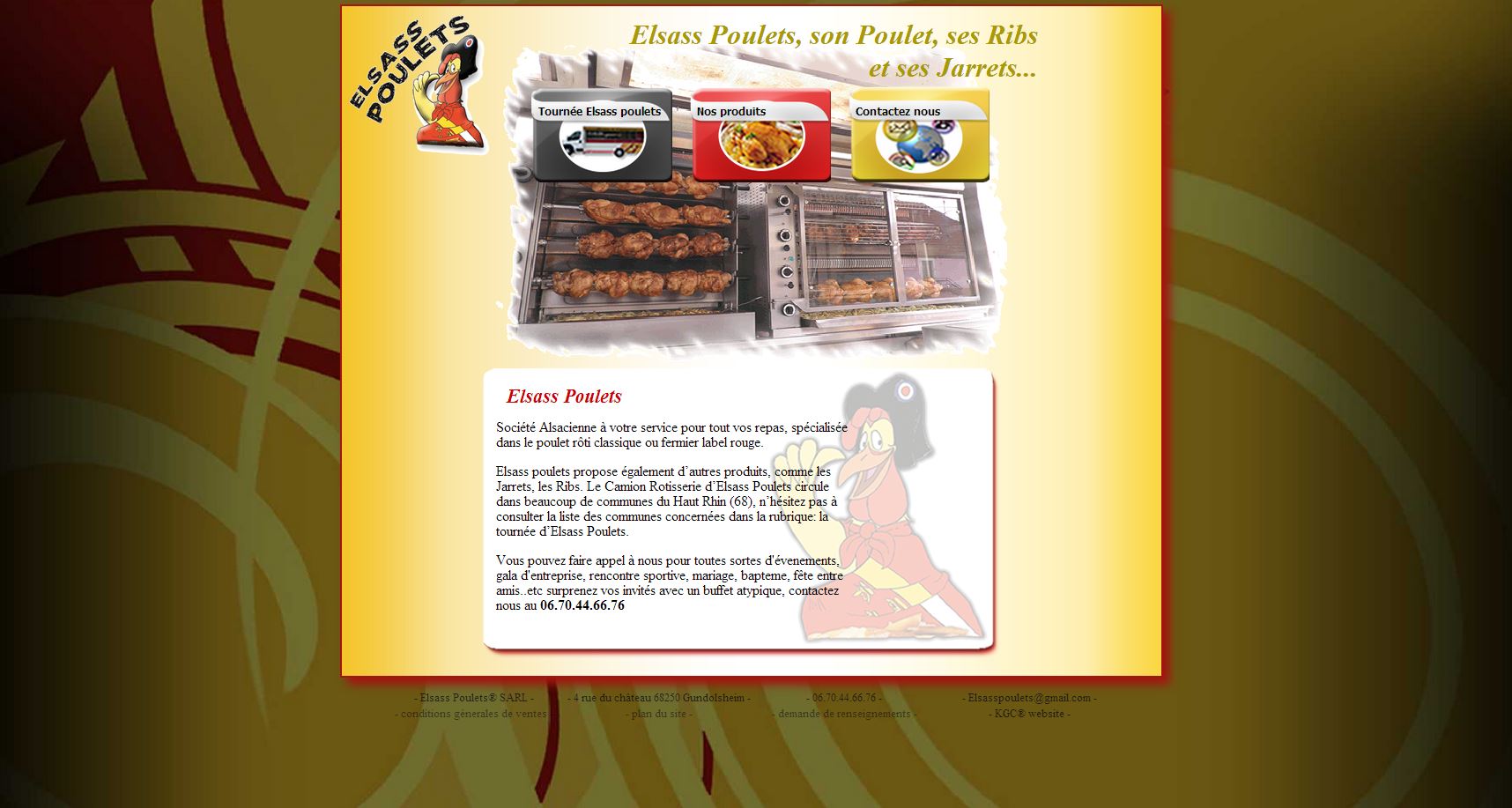
Site de vente en ligne de Bijoux faits mains Site vitrine - Présentation de l'entreprise Elsass Poulets
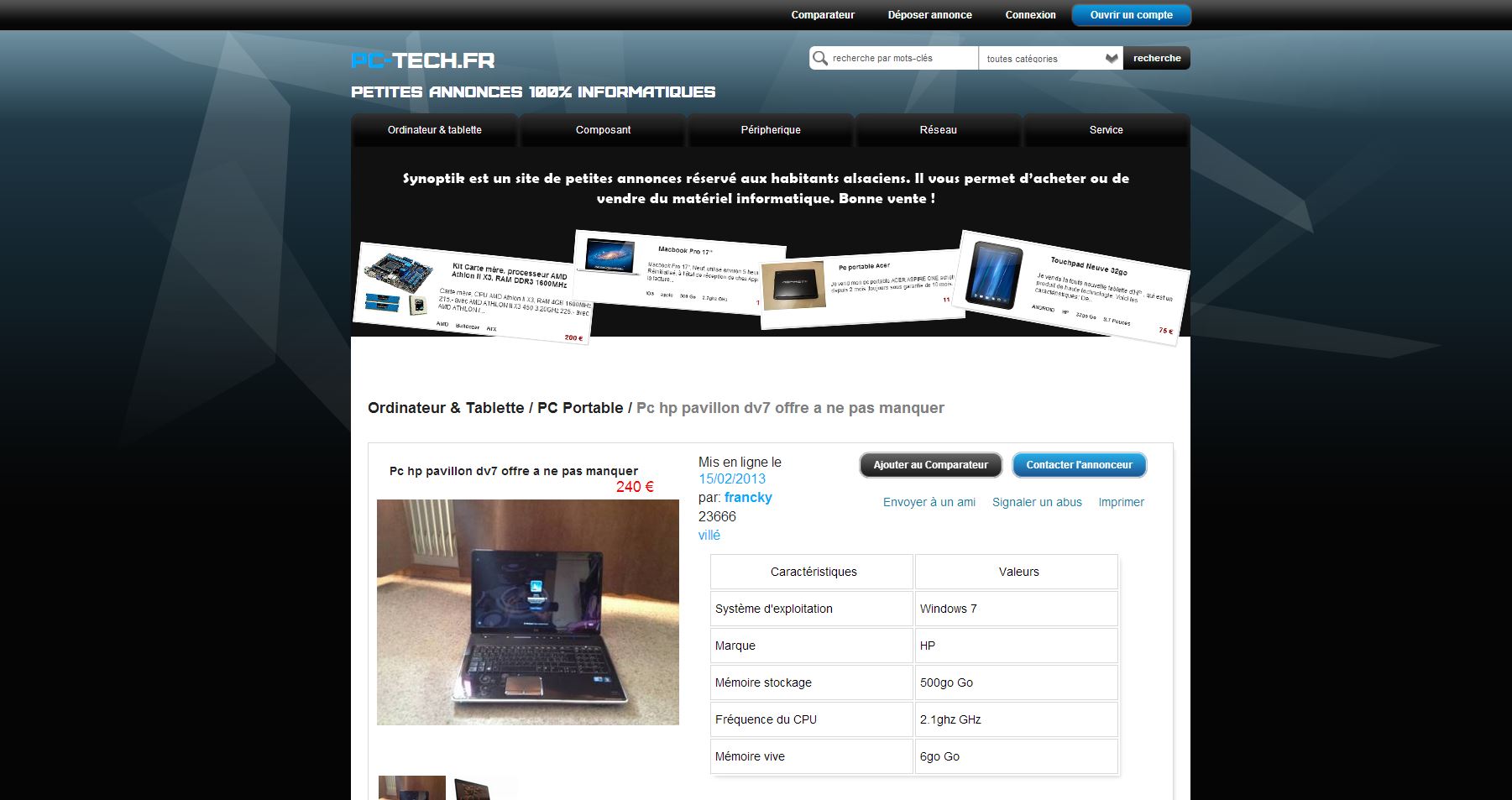
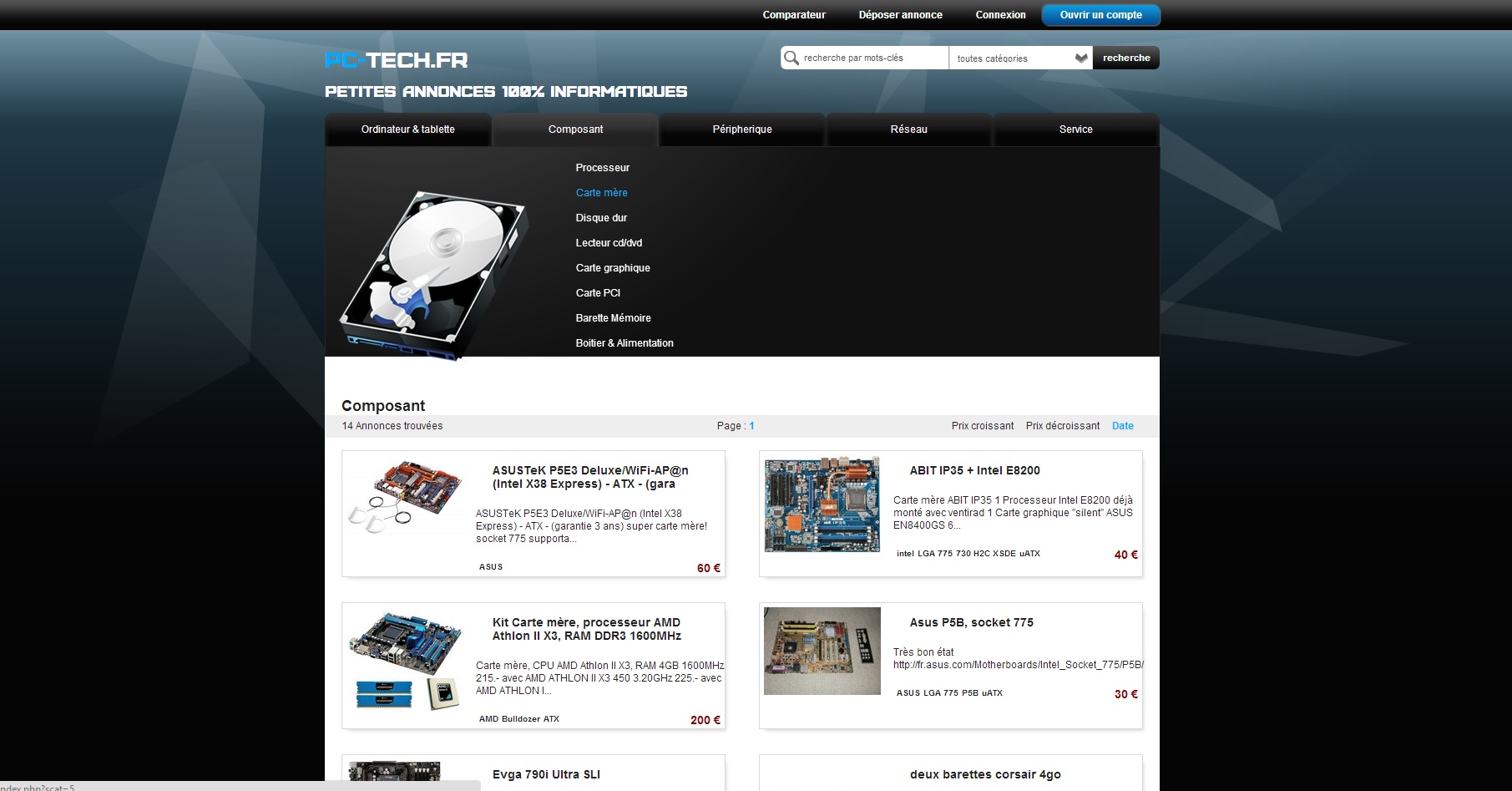
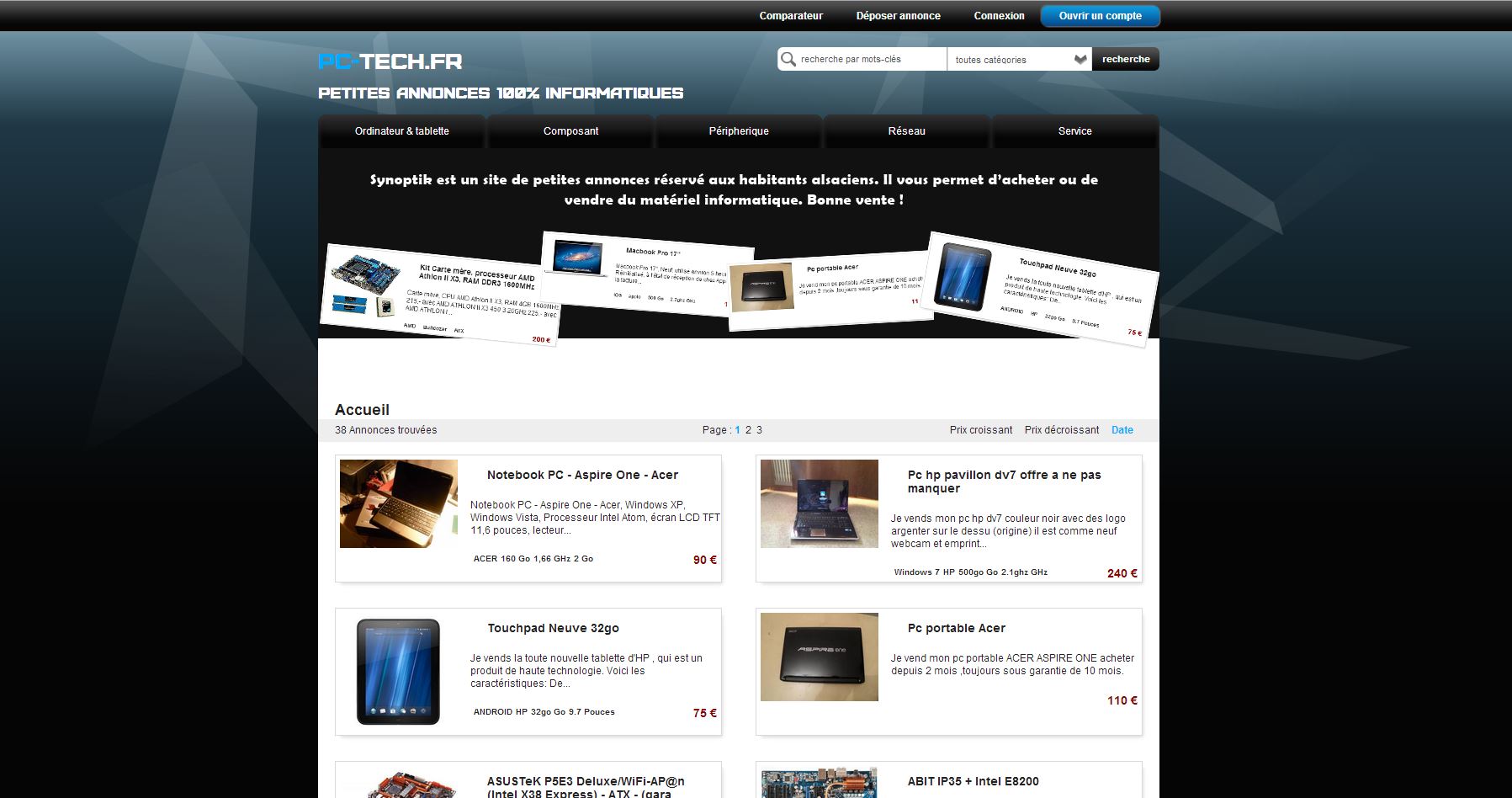
Site vitrine - Présentation de l'entreprise Elsass Poulets Site de petites annonces dédié à l'Informatique
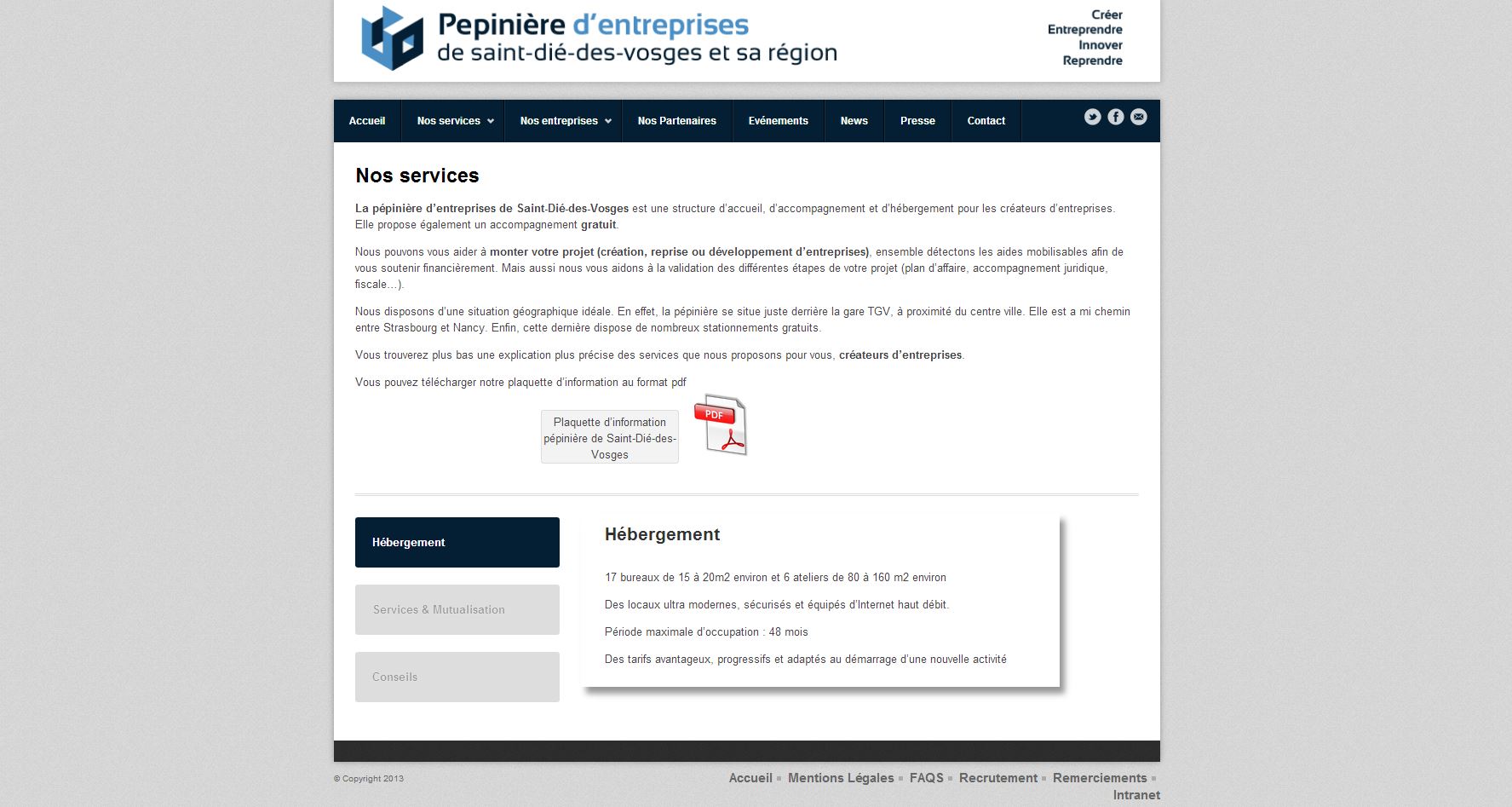
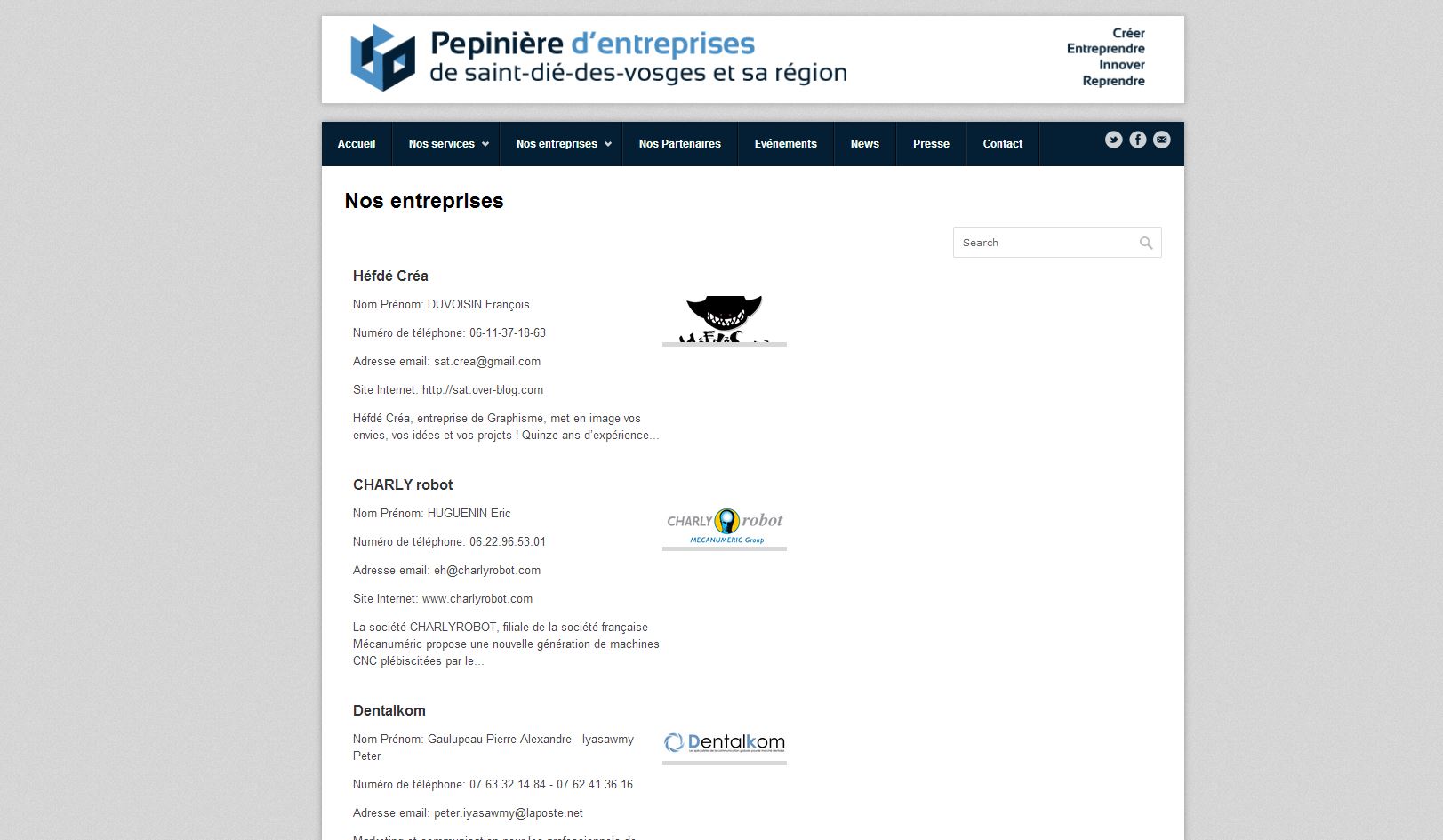
Site de petites annonces dédié à l'Informatique Site Vitrine et Portail de la Pépinière d'Entreprises de Saint-Dié-des-Vosges
Site Vitrine et Portail de la Pépinière d'Entreprises de Saint-Dié-des-Vosges Site Vitrine et Portail du RLPE
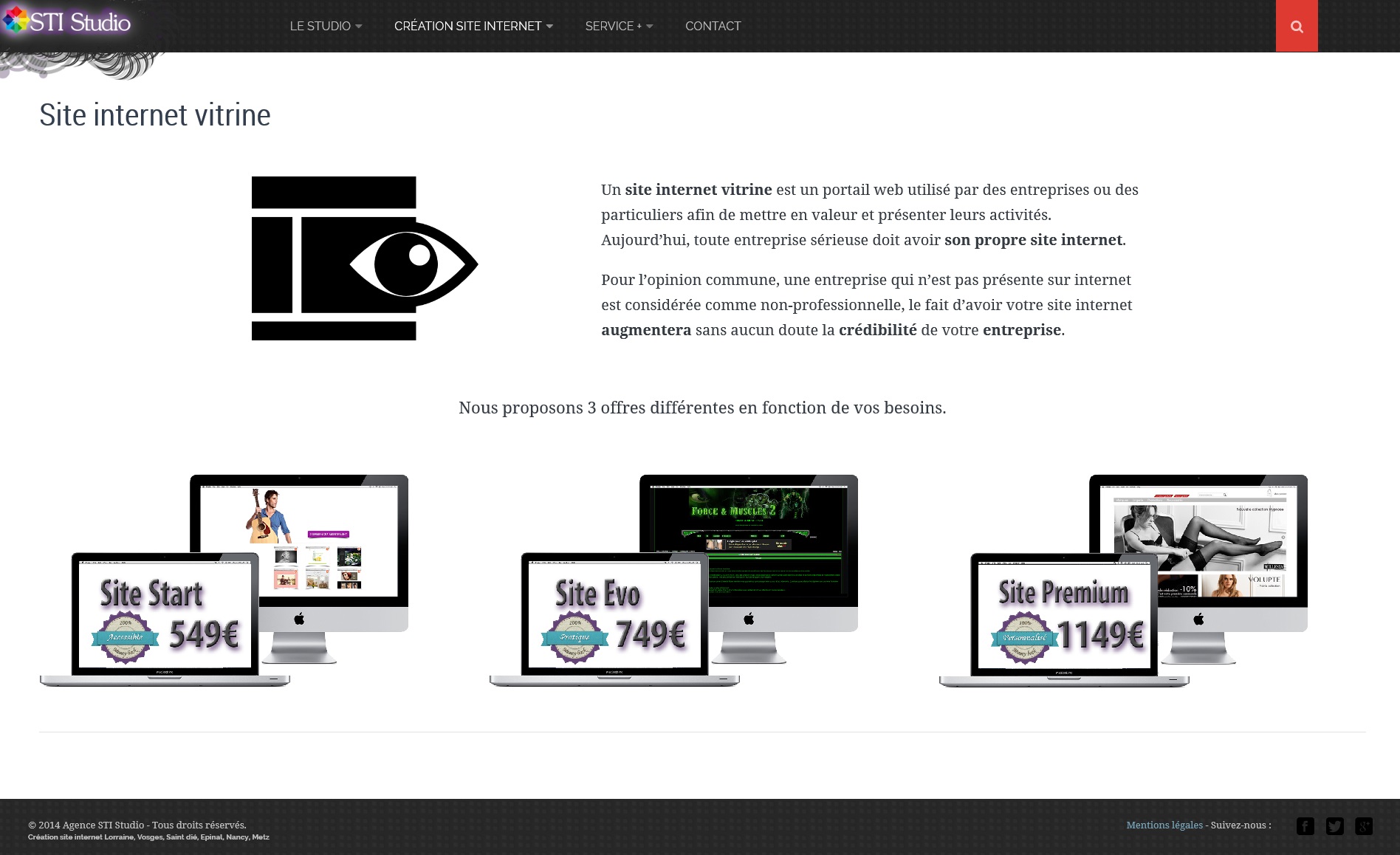
Site Vitrine et Portail du RLPE Site Vitrine pour l'agence STI Studio
Site Vitrine pour l'agence STI Studio Site ecommerce boutique Informatique ST4PC
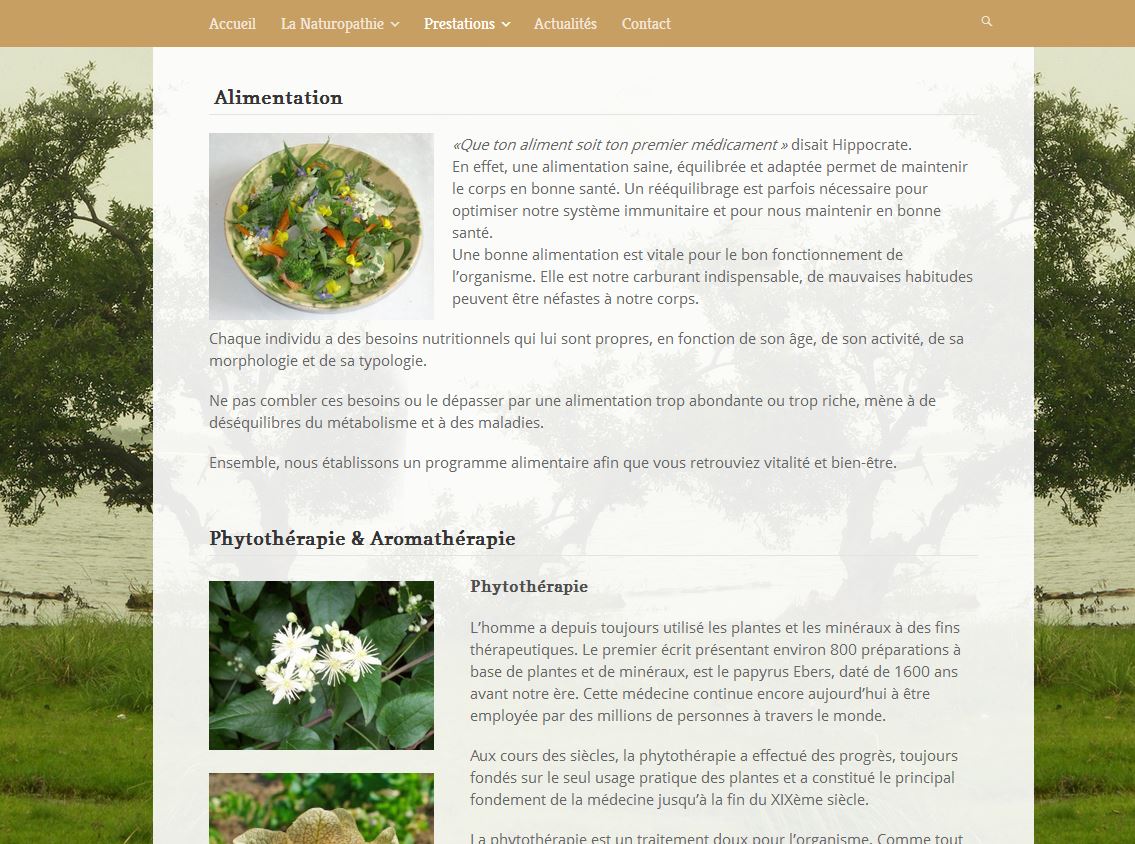
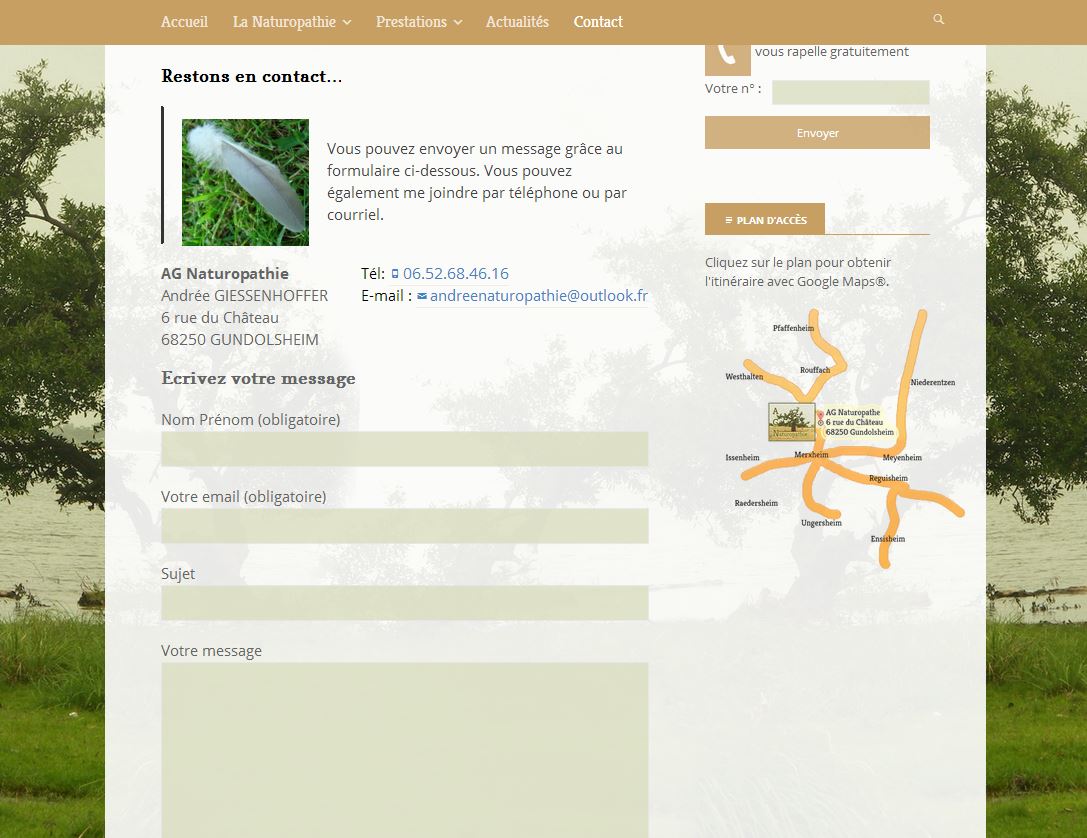
Site ecommerce boutique Informatique ST4PC Site vitrine AG Naturoptahe
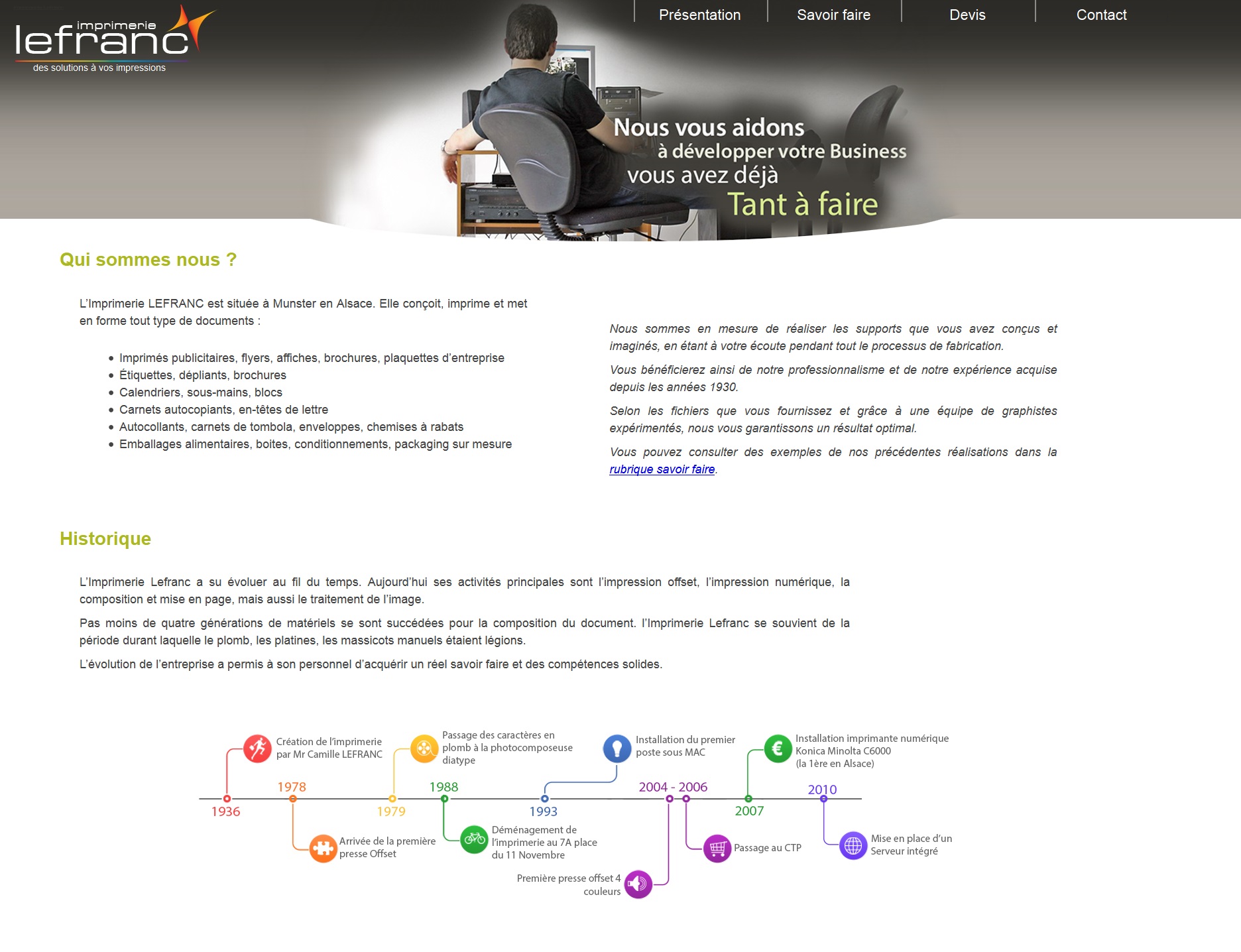
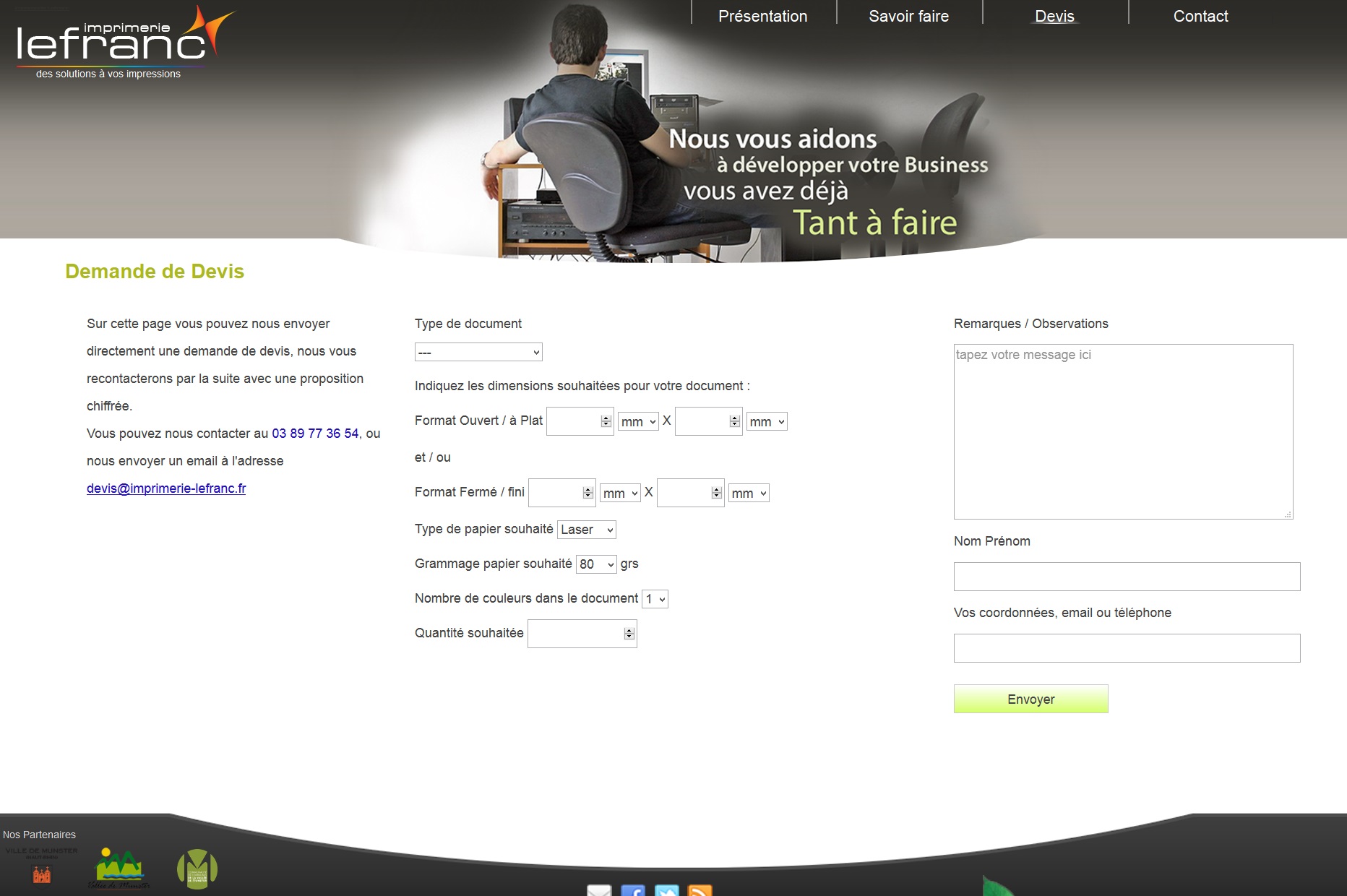
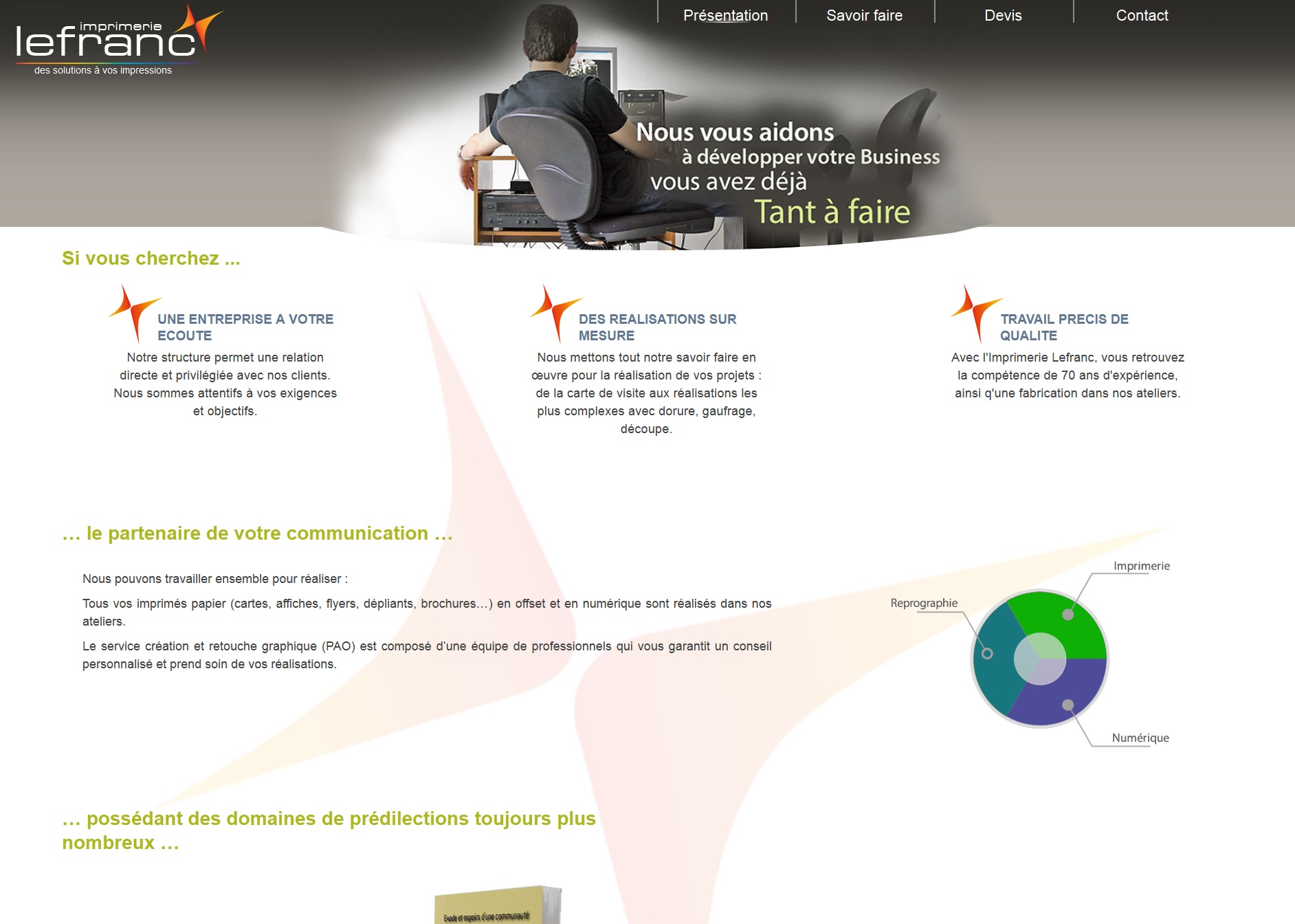
Site vitrine AG Naturoptahe Site vitrine de l'Imprimerie Lefranc
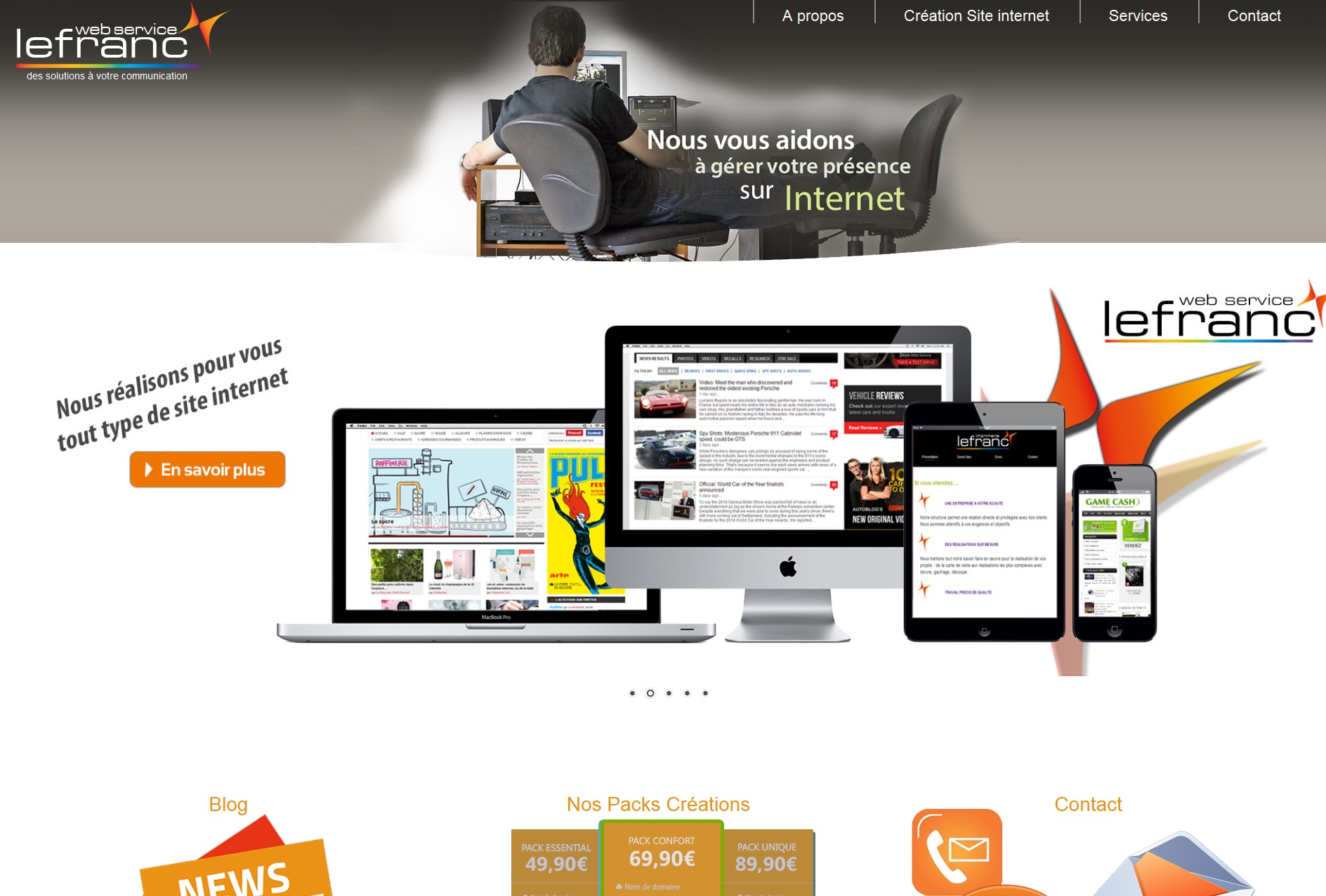
Site vitrine de l'Imprimerie Lefranc Site vitrine de Web Service Lefranc
Site vitrine de Web Service Lefranc




 HTML est le langage universel utilisé pour communiquer sur le Web.
Les navigateurs interprètent le langage HTML présent sur les serveurs et restituent à l'écran de l'internaute
une page dans un langage "humain".
HTML est le langage universel utilisé pour communiquer sur le Web.
Les navigateurs interprètent le langage HTML présent sur les serveurs et restituent à l'écran de l'internaute
une page dans un langage "humain". Solides connaissances en CSS2 et CSS3.
Solides connaissances en CSS2 et CSS3. Javascript Langage non compilé, exécuté côté client aucune requête au serveur distant n'est nécessaire
de plus il ajoute de l'interactivité aux pages Web.
Javascript Langage non compilé, exécuté côté client aucune requête au serveur distant n'est nécessaire
de plus il ajoute de l'interactivité aux pages Web. AJAX est l'acronyme d'Asynchronous JavaScript and XML.
AJAX permet de charger du contenu dans une page web sans recharger la totalité de la page.
Maitrise du langage avec ou sans le framework jQuery.
AJAX est l'acronyme d'Asynchronous JavaScript and XML.
AJAX permet de charger du contenu dans une page web sans recharger la totalité de la page.
Maitrise du langage avec ou sans le framework jQuery.
 XML eXtensible Markup Language, est un langage encore largement utilisé aujourd'hui
pour creer un flux RSS par exemple, ce "langage de balisage extensible » en français permet de définir un format d'échange selon les besoins de l'utilisateur.
Langage maitrisé.
XML eXtensible Markup Language, est un langage encore largement utilisé aujourd'hui
pour creer un flux RSS par exemple, ce "langage de balisage extensible » en français permet de définir un format d'échange selon les besoins de l'utilisateur.
Langage maitrisé.
 PHP est un langage de programmation compilé à la volée libre
principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP. Solides connaissances php4 et php5. PHP est le langage de programmation que j'utilise le plus souvent.
PHP est un langage de programmation compilé à la volée libre
principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP. Solides connaissances php4 et php5. PHP est le langage de programmation que j'utilise le plus souvent.
 SQL sigle de "Structured Query Language", est un langage informatique servant à effectuer des opérations sur des bases de données relationnellles.
J'ai de bonnes connaissances dans ce langage pour l'avoir utilisé dans divers projets webs.
SQL sigle de "Structured Query Language", est un langage informatique servant à effectuer des opérations sur des bases de données relationnellles.
J'ai de bonnes connaissances dans ce langage pour l'avoir utilisé dans divers projets webs.
 jQuery, un framework JavaScript,
jQuery, un framework JavaScript, jQuery Ui, véritable complément à jQuery.
Prend en charge les interfaces utilisateur, permettant une interactivité accrue avec le visiteur.
Bonne connaissance de cette bibliothèque.
jQuery Ui, véritable complément à jQuery.
Prend en charge les interfaces utilisateur, permettant une interactivité accrue avec le visiteur.
Bonne connaissance de cette bibliothèque.
 Bootstrap, Célèbre framework en lien avec twitter est un outil de développement englobant un balisage html avec des regles css, des scripts js
qui donnent un code optimisé pour de nombreux terminaux. Framework que j'utilise régulièrement.
Bootstrap, Célèbre framework en lien avec twitter est un outil de développement englobant un balisage html avec des regles css, des scripts js
qui donnent un code optimisé pour de nombreux terminaux. Framework que j'utilise régulièrement.
 Symfony2 est un puissant framework qui permet de réaliser des sites complexes rapidement,
et de façon structurée, avec un code clair et maintenable, où chaque bout de code ressemble à une brique un "bundle".
L'engouement porté par les agences web pour symfony2 est indéniable!
Symfony2 est un puissant framework qui permet de réaliser des sites complexes rapidement,
et de façon structurée, avec un code clair et maintenable, où chaque bout de code ressemble à une brique un "bundle".
L'engouement porté par les agences web pour symfony2 est indéniable! Avec PHP, il existe beaucoup de bibliothèques de fonctions, créees par d'autres développeurs, afin de ne pas «ré-inventer» la roue à chaque projet.
J'ai utilisé de nombreuses libraires comme "GD", "JpGraph", "FPDF" et bien d'autres.
Avec PHP, il existe beaucoup de bibliothèques de fonctions, créees par d'autres développeurs, afin de ne pas «ré-inventer» la roue à chaque projet.
J'ai utilisé de nombreuses libraires comme "GD", "JpGraph", "FPDF" et bien d'autres. Les APIs "Application Programming Interface" ont pour objectif de fournir une porte d'accès
à une fonctionnalité en cachant les détails de la mise en œuvvre, elles peuvent être utilisées par des sites internets ou des programmes.
j'ai déja utilisé l'API de Google maps, graph API de Facebook, REST API de Twitter, les APIs javascript de HTML5: Drag & drop, stockage de données, géolocalisation, audio/vidéo.
Les APIs "Application Programming Interface" ont pour objectif de fournir une porte d'accès
à une fonctionnalité en cachant les détails de la mise en œuvvre, elles peuvent être utilisées par des sites internets ou des programmes.
j'ai déja utilisé l'API de Google maps, graph API de Facebook, REST API de Twitter, les APIs javascript de HTML5: Drag & drop, stockage de données, géolocalisation, audio/vidéo.
 Wordpress
Wordpress Prestashop
Prestashop Drupal
Drupal Joomla
Joomla Passionné d'high tech, pendant mon temps libre, il m'arrive d'installer des pcs: de les assembler, les configurer, les modifier. J'ai un "petit Datacenter"
Passionné d'high tech, pendant mon temps libre, il m'arrive d'installer des pcs: de les assembler, les configurer, les modifier. J'ai un "petit Datacenter"